Lägg till anpassade formulär
Om du behöver samla in mer information än vad som ryms i standardfälten, kan du lägga till anpassade formulär att fästa vid registrerings- och/eller bokningsprocessen. Du kan även använda formulär fristående, t.ex. som kontaktformulär till din hemsida.
Skapa ett formulär
Genom att använda guiden Nytt formulär, kan du enkelt skapa ett nytt formulär. Du kan lägga till så många fält du vill och du har finjusterad kontroll över formulärets beteende och layout.
Att använda guiden ”Nytt formulär”
För att skapa ett nytt formulär, gå till Panelen och väl Nytt formulär från menyn till höger. Du kommer först ombes att välja mellan ett integrerat formulär eller ett fristående. Du kan lätt växla mellan de två sorterna senare. Om du är osäker på vilken du behöver, välj det integrerade eftersom det är enklare att konfigurera. Om du redan har anpassade formulär tillgängliga, kommer du också få valmöjligheten att använda ett av dem som mall för ditt nya formulär.
Lägg till fält
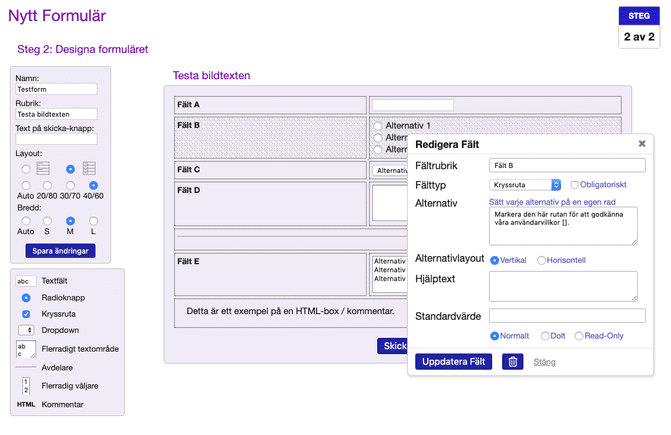
Nästa sida låter dig designa formuläret. Börja genom att välja en fälttyp nere till vänster på panelen, t.ex. ett Textfält eller en . Du visas då en pop-up-ruta där du kan anpassa fältet genom att ge det ett namn, ett standardvärde och diverse andra alternativ beroende på vilken typ av fält du valt. Om du inte vill döpa ett fält eller lägga till någon beskrivning, kan alternativen lämnas tomma, layouten kommer att anpassas i enlighet med dina val.

De flesta fälttyper innehåller kryssrutan . Detta innebär att formuläret inte kan skickas om fältet lämnas tomt. Vissa fält kan också innehålla kryssrutan . Detta alternativ säkrar att alla formulär behöver ett olika värden i det fältet. Detta kan vara användbart t.ex. om du vill att användaren ska välja ett unikt användarnamn. Fältet Beskrivning låter dig lägga till hjälptext precis i anslutning till fältet, för att hjälpa användaren att fylla i det.
Ett flertal fält innehåller listor med alternativ, i form av och Drop-down-meny. Du listar varje alternativ på en separat rad och kan även lägga till text som ska lagras i databasen om du vill, genom att lägga den mellan hakparenteser. T.ex. om ett av alternativen är New York Suite [rum 1], kommer bokningssystemet visa New York Suite men om du laddar ner formuläret kommer det stå rum 1.
Om du bara lägger till [tomma] hakparenteser, kommer inget att lagras i databasen. I kombination med alternativet kan du använda detta för att skapa ett alternativ som inte kan väljas. En fördel med detta fenomen är att du kan göra så på det första alternativet i en drop-down-lista Vänligen välj en (Vänligen välj en [ ]).
Ett annat praktiskt användningsområde av fältet är att använda det för ett fält som bara har ett alternativ. Detta låter dig skapa alternativ som t.ex. , vilket är vanligt att lägga nedanför en HTML-ruta innehållande beskrivningen av bokningsvillkoren.
Varje fält kan ställas in som Normalt (standard), Dolt, eller Read-Only. Om ett fält är dolt är det endast synligt för superanvändare och administratören. Detta kan vara användbart för att kunna göra interna kommentarer som du inte vill att kunden ska se. Notera att det också är möjligt att dölja hela formuläret på annan genom att bara låta alla fält vara inställda på Normalt. Om ett fält ställts in som Read-Only kan alla se fältet, men bara superanvändare och administratören kan göra ändringar i det. Detta kan användas för t.ex. medlemsnummer som kunder får se men inte kan ändra.
Så snart du klickar på , skapas fältet i formuläret och du kan fortsätta lägga till fler. OBS! Notera att ändringar inte sparas förrän du klickar på . Du kan även klicka på i själva formuläret för att spara sidan.
I de flesta fall rekommenderas inte att lägga till några standardfält som e-postadress i anpassade formulär som ska integreras i ett schema. I stället, använd lämpliga fält i standardformuläret eftersom information som samlas in via anpassade formulär inte kan användas av SuperSaaS system i sig självt. Systemet skulle inte veta hur det ska använda datan från ditt formulär för att skicka e-postbekräftelser och påminnelser och skulle fortsatt försöka använda datan från e-postfältet i standardformuläret i stället. Dessa standardfält kan också visas enklare i listvyer på administratörssidorna för ditt schema.
Anpassa layouten
När du vill redigera ett fält kan du helt enkelt klicka på det för att få upp rutan Redigera fält. Om du vill ändra ordningen på fälten i ditt formulär, kan du klicka och dra ett fält. Notera att när du raderar ett fält från formuläret kommer även information som samlats in i det fältet i redan inskickade formulär också att gå förlorat. Ändringar blir bara permanenta efter du har sparat sidan.
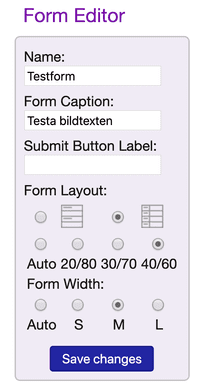
Du kan anpassa layouten för fälten genom att använda knapparna formulärets panel till vänster. Som standard är fälten listade med fältets namn ovanför texten, men du kan ändra detta till en två-kolumnig layout med namnen till vänster och fälten till höger. Om du har fält utan namn kommer de att sträcka sig över hela formulärets bredd.
Alternativet Auto är standardinställning och låter webbläsaren välja den optimala layouten, vilket vanligen innebär att webbläsaren anpassar storleken på formuläret så att det blir så brett som det största fältet. Men du kan ändra detta med knapparna S, M och L för att instruera webbläsaren att göra formuläret 600, 750 respektive 900 pixlar brett. Om du använder dig av den två-kolumniga layouten, kan du vidare göra så att webbläsaren ställer in den relativa vidden av kolumnerna till antingen 20/80, 30/70 eller 40/60. När du låter Auto stå kvar, kommer webbläsaren själv bestämma baserat på kolumnbredden. Du kan dessutom ställa in en fast bredd på textfält och textområden via fältens individuella inställningar.

Via Layoutinställningar kan du ändra färgerna som används för de olika delarna som formuläret består av (se även Ändra schemats utseende). I HTML-fält kan text och bakgrund ändras för bara det fältet. Om du vill lägga till bilder i ett HTML-fält måste de redan vara tillgängliga på nätet för du kan inte ladda upp bilder här.
När du sparar formuläret kommer du att vidarebefordras till konfigurationssidan. Du kan testa det nya formuläret genom att klicka på Använd i övre högra hörnet. Om du vill redigera formuläret, klicka på Konfigurera och välj fliken Design för att fortsätta arbeta på det.
Fäst ett formulär till din registrerings- eller bokningsprocess
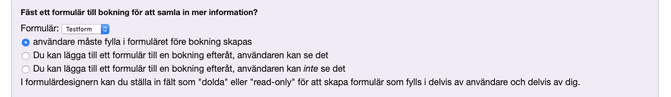
Ett integrerat formulär kan fästas till antingen registrerings- eller bokningsprocessen. Om du vill att ett formulär ska fyllas i för varje bokning, ska du fästa det till bokningsprocessen. Du kan fästa ett formulär till ett schema via Konfigurera > Process.

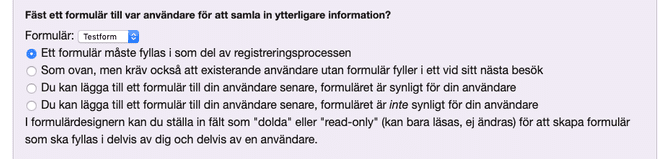
Om du bara vill att formuläret ska fyllas i en gång per registrerad användare, ska du fästa det till registreringsprocessen. Detta görs via Åtkomst. Om du inte använder dig av registrering för användare kommer dock förstås ett formulär här inte ha någon effekt.

Alternativet att fästa ett formulär till en process är bara tillgängligt efter att du har skapat minst ett anpassat formulär. När du lägger till ett formulär kommer du att få frågan huruvida formuläret ska fyllas i av dig eller av användare och huruvida formuläret ska vara synligt för dem eller inte.
Formuläret och det som det hör till, antingen ett slutanvändarkonto eller en bokning, sparas bara i databasen om de är giltiga. Så om någon gör en bokning och sedan stänger webbläsaren innan de har fyllt i det tillhörande formuläret, kommer bokningen inte att sparas.
Om du skickar bekräftelser för nya bokningar eller konton kan du bifoga formuläret i bekräftelsemeddelandet genom att använda det magiska ordet $form i e-posttexten (se även Anpassa meddelanden och notifieringar).
Använd fristående formulär
Ett fristående formulär är identiskt med ett integrerat formulär och kan användas som ett integrerat formulär, men det har också ytterligare funktionalitet som låter dig använda det fristående från registrerings- eller bokningsprocesserna på SuperSaaS. Det kan t.ex. användas för att lägga till ett kontaktformulär på din hemsida.
Du kan beteckna ett formulär som fristående när du skapar det. Alternativt kan du konvertera ett existerande integrerat formulär till ett fristående formulär (och vice versa); navigera bara till Konfigurera > Översikt och klicka på längst ner på sidan.
Ett fristående formulär får en egen webbadress där det kan nås. Precis som du kan anpassa ett schemas adress, kan du anpassa ett formulärs adress att inkludera ditt eget domännamn. det har också två ytterligare sidor med inställningar: fliken Process där du kan anpassa sändningsprocessen och fliken Meddelanden där du kan anpassa meddelanden som visas som del av processen. Inställningarna på dessa flikar har ingen effekt när formuläret används integrerat. I de fallen kan inställningarna justeras på konfigurationssidan för det schemat som formuläret fästs till.

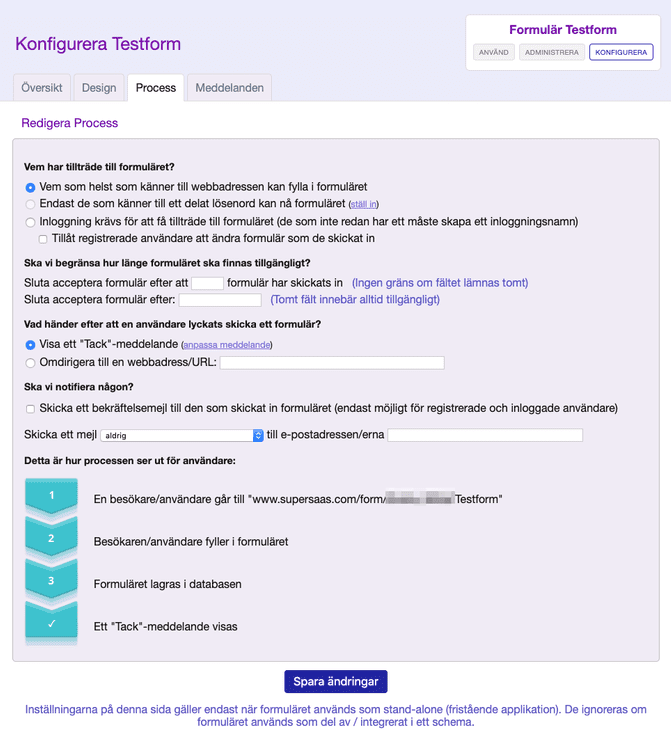
Fliken Process beskriver processen att fylla i formuläret. Flödesschemat längst ner på sidan uppdateras dynamiskt medan du gör ändringar. Den första avdelningen låter dig begränsa vem som får tillträde till formuläret och när formuläret ska vara tillgängligt. Du kan t.ex. stänga ett formulär efter att ett visst antal skickats in eller efter ett visst datum och visa ett anpassat meddelande efteråt. Detta anpassade meddelande kan utformas på fliken Meddelanden. Här kan du också anpassa ”Tack”-meddelandet som visas efter en registrering fullföljts, liksom ett valfritt bekräftelsemail.
Du kan lägga upp en länk till ditt formulär på din hemsida, eller lägga det i en ”iframe”, likt hur du skulle integrera ett schema i din hemsida (se Integration för mer information). Så snart användare fyllt i formuläret, kan du vidarebefordra dem tillbaka till din sida eller visa ett ”Tack”-meddelande.
När du använder dig av dolda fält kommer formuläret att se annorlunda ut för dina användare än för dig. För att se hur det ser ut för en användare behöver du logga ut och besöka sidan på nytt som fiktiv användare eller genom att använda en annan webbläsare för att titta på formuläret. Denna process är identisk med hur du testar ett schema.