Ändra utseende på scheman
Det visuella intrycket av ett enskilt schema och det övergripande användargränssnittet kan konfigureras separat. Du kan ändra ditt schemas färgpalett genom att välja ett annat färgtema eller välja din egen färg för vart och ett av bokningskalenderns olika element. På kontonivå kan du göra liknande inställningar för användargränssnittets färger. Huvud- och sidfoten konfigureras också på kontonivå.
Inställningar för schemats utseende
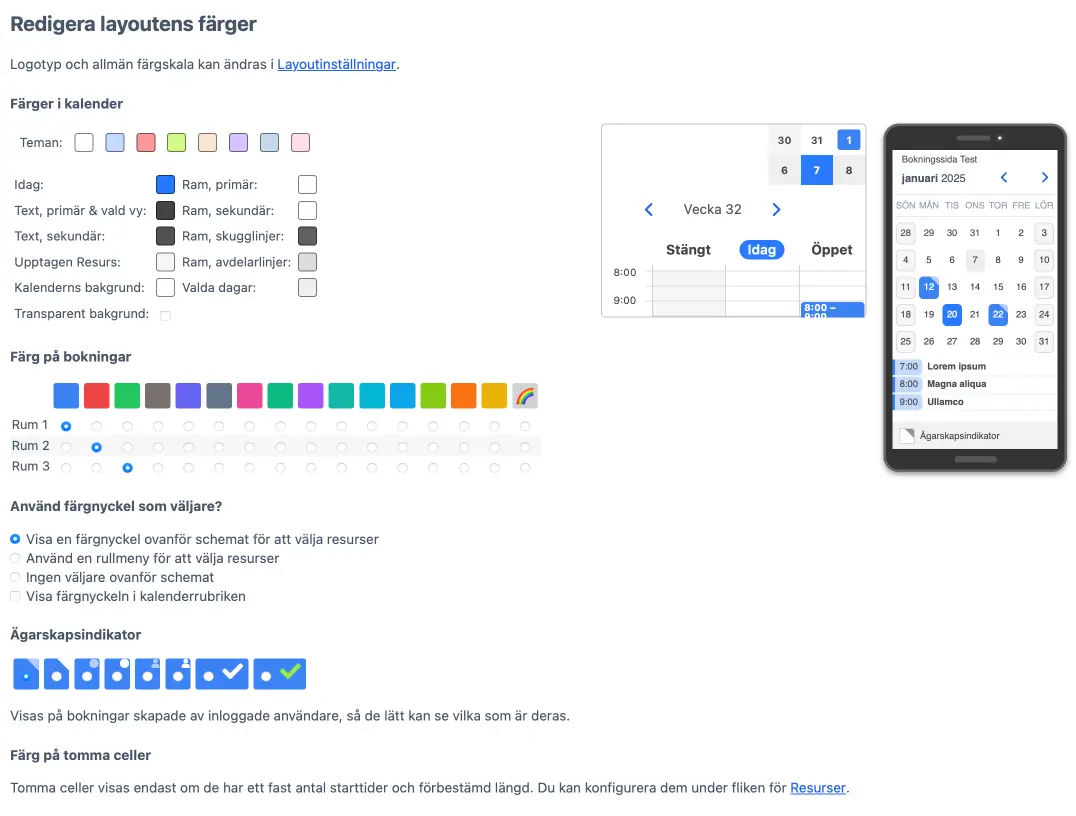
Via Konfigurera > Layout > Layoutfärger kan du konfigurera ett enskilt schemas utseende. De alternativ som finns tillgängliga kan skilja sig lite beroende på typen av schema – Kapacitetsschema, Resursschema eller Tjänstschema.

Kalenderfärger
Du kan ändra färgen på ditt bokningsschema genom att välja en av sju färgteman, som har optimerats för synlighet och läsbarhet. Alternativa kan du manuellt ändra färgen på ett eller flera av kalenderns element. När du klickar på färgprovet till höger om elementets beskrivning, visas en färgpalett där du kan välja en färg eller ange en sexsiffrig, hexadecimal RGB färgkod. Ändringar reflekteras omedelbart i den lilla förhandsvisningen av schemat till höger. Ändringar sparas dock inte i själva schemat förrän du klickar på ”Spara ändringar” längst ned på sidan.
Färg på schemahändelser
Färgen på en händelse i schemat, dvs. en händelse i ett kapacitetsschema, eller en bokning i ett resursschema, ställs in separat från bokningskalenderns färgtema. När ett schema har flera resurser eller tjänster, kan de olika tjänsterna eller resursernas bokningar ges en egen unik färg. Dessutom kan du också använda ett distinkt mönster för att indikera vilka händelser som är fullbokade.
Resursindikator
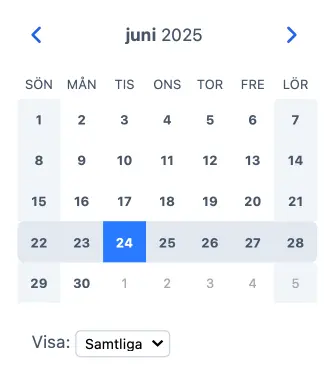
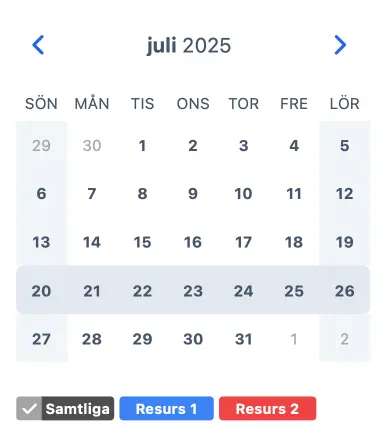
I ett schema som har ett flertal resurser, kan du välja att visa en färgnyckel ovanför schemat med olika färger för de olika resurserna. Denna resursväljare kan användas för att filtrera schemat och bara visa bokningar för en viss resurs. I stället för denna färgnyckel, kan du använda en dropdown-meny eller inte använda någon väljare alls. Du kan även välja att ha en färgnyckel överst i kalenderns spalter.


Ägarskapsindikator
I resurs- och tjänstscheman är inloggade användares bokningar märkta med ett distinkt mönster. Detta gör att användaren snabbt kan identifiera sina egna bokningar i mängden. I kapacitetsscheman används i stället en bock på bokade händelser som ägarskapsindikator. Du kan konfigurera vilket mönster eller vilken indikator som ska användas.
Färgen på tomma områden
Resursscheman med fasta starttider och en förbestämd bokningslängd kommer att visa utmärkta, bokningsbara utrymmen. Du kan välja vilken färg dessa utrymmen ska ha eller välja att dölja dem.
Inställningar för kontots utseende
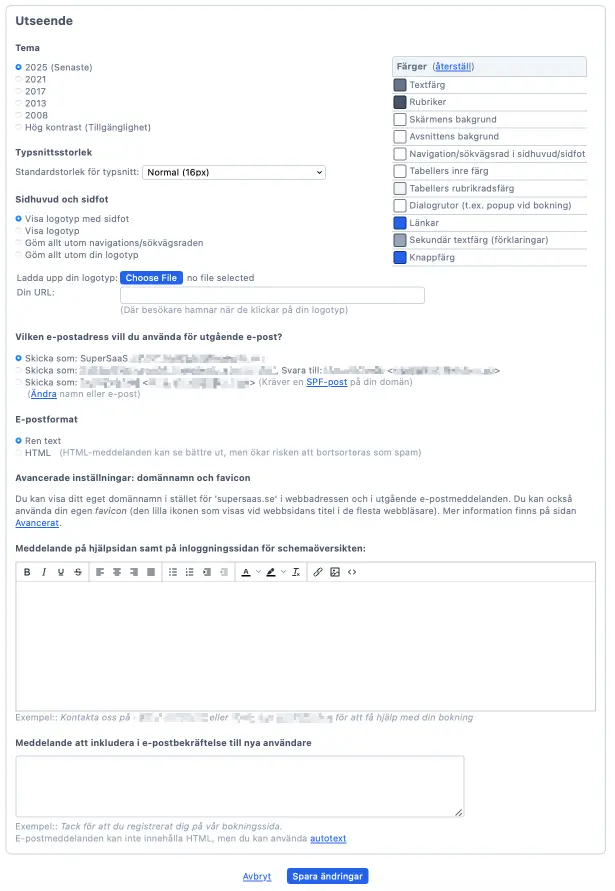
Via Layoutinställningar kan ändringar göras som påverkar det övergripande utseendet på användargränssnittet. Detta inkluderar standardstorleken på text, färger på de olika elementen i användargränssnittet samt huvud- och sidfotens utseende (och beteende). Dessa inställningar är kontoövergripande, dvs. de påverkar alla scheman och eventuella formulär i kontot. Om detta inte är vad du önskar kan det vara aktuellt att överväga att ha flera olika konton i stället.

Standardstorlek på text
Standardinställningarna har optimerats för synlighet och läsbarhet. Du kan dock välja att ändra standardstorleken för fonter. Systemet kommer att skala de flesta visuella element i relation till den valda fontstorleken. I äldre webbläsare blir dock resultatet inte alltid perfekt, särskilt vid större inzoomning. För att undvika att det ser rörigt ut behålls därför fast storlek för vissa element.
Färger
Du kan ändra färgen på text, länkar, rubriker och diverse andra element i användargränssnittet. Detta kan vara användbart när du vill integrera ditt schema i din hemsida via en ”iFrame” och vill att färgerna ska matcha. När du klickar på en färgruta, visas en färgpalett där du kan välja en färg eller ange en sexsiffrig, hexadecimal RGB färgkod. Du kan alltid ändra tillbaka till standardfärgerna genom att klicka på ”återställ” i huvudet på tabellen.
Sidhuvud och sidfot
Som standard visas bokningsscheman med SuperSaaS sidhuvud och sidfot. Du kan välja att gömma dessa och välja din egen logotyp i stället. För att göra det behöver du ladda upp din logotyp, som ska vara i .jpg, .gif, .png, .svg eller .webp-format och ha en maximal storlek om 70 KB.
De kommer även att hamna på den angivna adressen när de loggat ut från schemat. Alternativt kan du välja att gömma loggan, sidfoten och/eller navigeringsraden helt. Detta är särskilt användbart när du vill köra SuperSaaS inuti en ram på din egen hemsida.



Favicon
Faviconen är den lilla ikonen som syns före webbadressen i webbläsarens adressrad eller i fliken ovan, beroende på webbläsare. Den syns också vanligtvis i historikmenyn i webbläsaren och vid bokmärken. För att försäkra besökaren att webbplatsen hon ser verkligen är din kan du använda din egen favicon.

För att visa din egen hemsidas favicon i stället för SuperSaaS, gå till Layoutinställningar och klicka på länken Avancerat i avsnittet Utseende Längst ner på denna sida kan du ange en webbadress där din favicon finns.
Officiellt ska faviconen inte vara i .png eller .svg-format, utan i det specifika .ico-formatet, men det kommer fungera med många webbläsare även utan det korrekta filformatet.
För att skapa en .ico-fil, behöver du en särskild ikonredigerare, eller konvertera en .png- till .ico-format med någon av gratistjänsterna som kan hittas via Google.
Om du inte har arbetat med faviconer förut, kan du vilja läsa denna artikel om faviconer på Wikipedia först.